Google’s Flutter came out in our lives with the motto “Design beautiful applications” quickly for multiple environments at once.
According to Stackoverflow insights for 2021, Flutter is the second loved framework&tool.
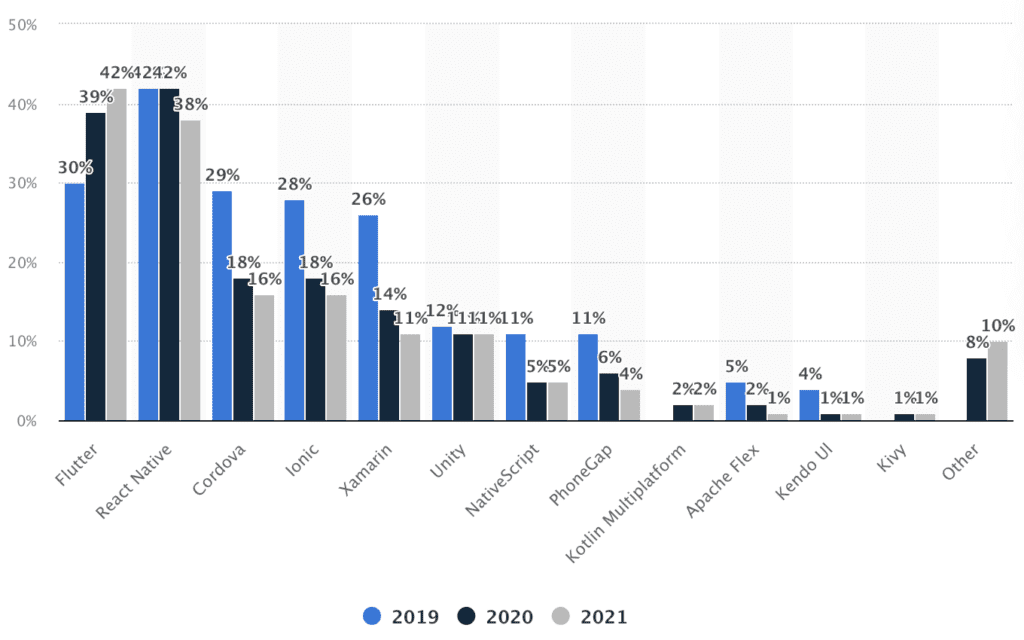
Flutter is the most used cross-platform mobile framework according to Statista, leaving React-Native far behind!
What is Flutter?
Flutter is a free and open-source UI toolkit for developing cross-platform applications which will run on mobile, web, desktop, and embedded devices from a single codebase.
In this tutorial, I will go through implementing a simple mobile application with Flutter with the assumption below;
- If you want to view the application in mobile, you should have a simulator installed in your local environment, and I’m using Xcode, which comes with many simulators by default.
For web development, you don’t need any additional setup.
How to Install?
Download the latest stable release of the Flutter SDK from the official SDK releases page.
$ cd ~/devtools
$ unzip ~/Downloads/flutter_macos_2.5.3-stable.zip
Add the Flutter tool to your path:
$ export PATH="$PATH:`pwd`/flutter/bin"
Now you should be able to run the Flutter commands! Verify Flutter installation with command;
$ which flutter
/<path-to-flutter>/flutter/bin/flutter
Initialize a New Application
Create an application named my_flutter_app in the command line.
$ flutter create my_flutter_app
All done!
In order to run your application, type:
$ cd my_flutter_app
$ flutter run
Your application code is in my_flutter_app/lib/main.dart.
A starter Flutter app is initialized with a default home page. Navigating the app root folder and running the command ‘flutter run,’ will start the application with a dynamic port in the Google Chrome browser.
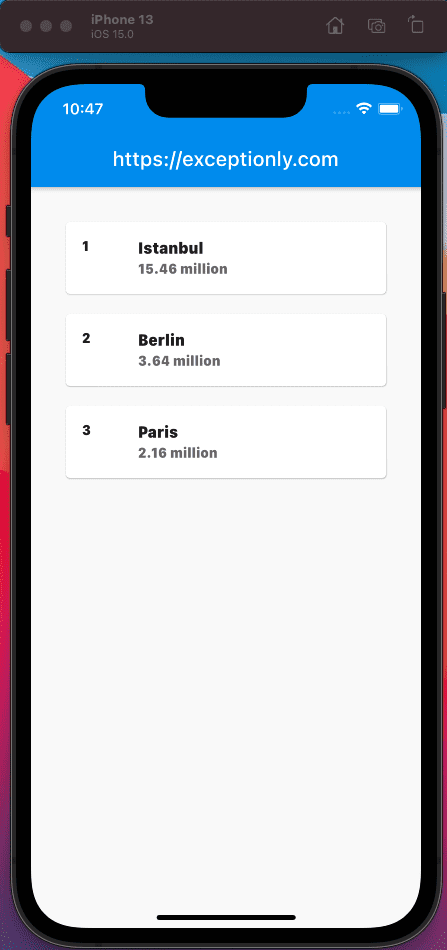
Simple Flutter Example
Let’s get your hands a bit dirty with a simple JSON file view example!
Copy-paste the content to the file my_flutter_app/assets/sample.json
{
"items": [
{
"id": "1",
"city": "Istanbul",
"population": "15.46 million"
},
{
"id": "2",
"city": "Berlin",
"population": "3.64 million"
},
{
"id": "3",
"city": "Paris",
"population": "2.16 million"
}
]
}
Update the pubspec.yaml file to include the sample.json file
flutter:
assets:
- assets/sample.json
update main.dart file to list the content of the sample.json
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List _items = [];
// Fetch content from the json file
Future<void> readJson() async {
final String response = await rootBundle.loadString('assets/sample.json');
final data = await json.decode(response);
setState(() {
_items = data["items"];
});
}
@override
void initState() {
this.readJson();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
'https://exceptionly.com',
),
),
body: Padding(
padding: const EdgeInsets.all(25),
child: Column(
children: [
// Display the data loaded from sample.json
_items.isNotEmpty
? Expanded(
child: ListView.builder(
itemCount: _items.length,
itemBuilder: (context, index) {
return Card(
margin: const EdgeInsets.all(10),
child: ListTile(
leading: Text(_items[index]["id"]),
title: Text(_items[index]["city"]),
subtitle: Text(_items[index]["population"]),
),
);
},
),
)
: Container()
],),),);} }
Start a simulator for mobile view and then run the application.
$ open -a simulator
$ flutter run

Observations:
- Main.dart file contains a class named HomePage, and overrides the state with a custom state class.
- A variable is initialized in a state to keep the sample data from json file
- The readJson function will be used to gather the data from sample.json and set the values to the items variable.
- We are overriding the initState function to call readJson function on init.
- The build method will create a widget with a list of results we just assigned on return.
Flutter’s official website has excellent documentation and many examples. The best way to learn a tool or a language is practice.
Check out my other “start coding in 60 minutes” post series to challange other tools!


2 Responses